Studioについて

Studioは、コーディング不要でウェブサイトデザインができる日本発のツールです。ドラッグ&ドロップの操作だけで、魅力的なサイトを簡単に作成できます。2018年のサービス開始から、現在では40万人を超えるユーザーが利用しています。デザイン性と使いやすさが初心者からプロまで高く評価されているのが特徴です。
業種や規模を問わず10万以上のサイトで採用されており、ノーコード市場は世界で約35兆円、日本では約1.8兆円と今後も成長が見込まれています。
Studioのおすすめポイント
Studioには以下のような利点があります。
- プログラミング知識なしで本格サイトが作れる
- 運用の手間が少ない
- 美しい対応型サイトが構築できる
- 操作が直感的でわかりやすい
- 日本語対応が完璧
それぞれ詳しく見ていきましょう。
プログラミング知識なしで本格サイトが作れる
サイト制作にコーディングが一切不要なため、HTML・CSSによる開発と比べて大幅に時間を短縮できます。従来のウェブ開発では、HTMLでコンテンツの構造を組み、CSSでデザインを整え、場合によってはJavaScriptで動きをつける工程が必要でした。
この一連の作業には専門知識と長い学習期間が求められましたが、Studioではビジュアルエディタ上でパーツを配置するだけで同等の結果が得られます。例えば、テキストボックスやボタン、画像ギャラリーなどのパーツをドラッグ&ドロップするだけで、裏側でコードが自動生成されるため、制作時間が大幅に短縮できるケースもあります。
また、社内研修でStudioの使い方を教えれば、わずか数日でウェブ担当者を育成できるため、人材リソースの有効活用にもつながります。
運用の手間が少ない

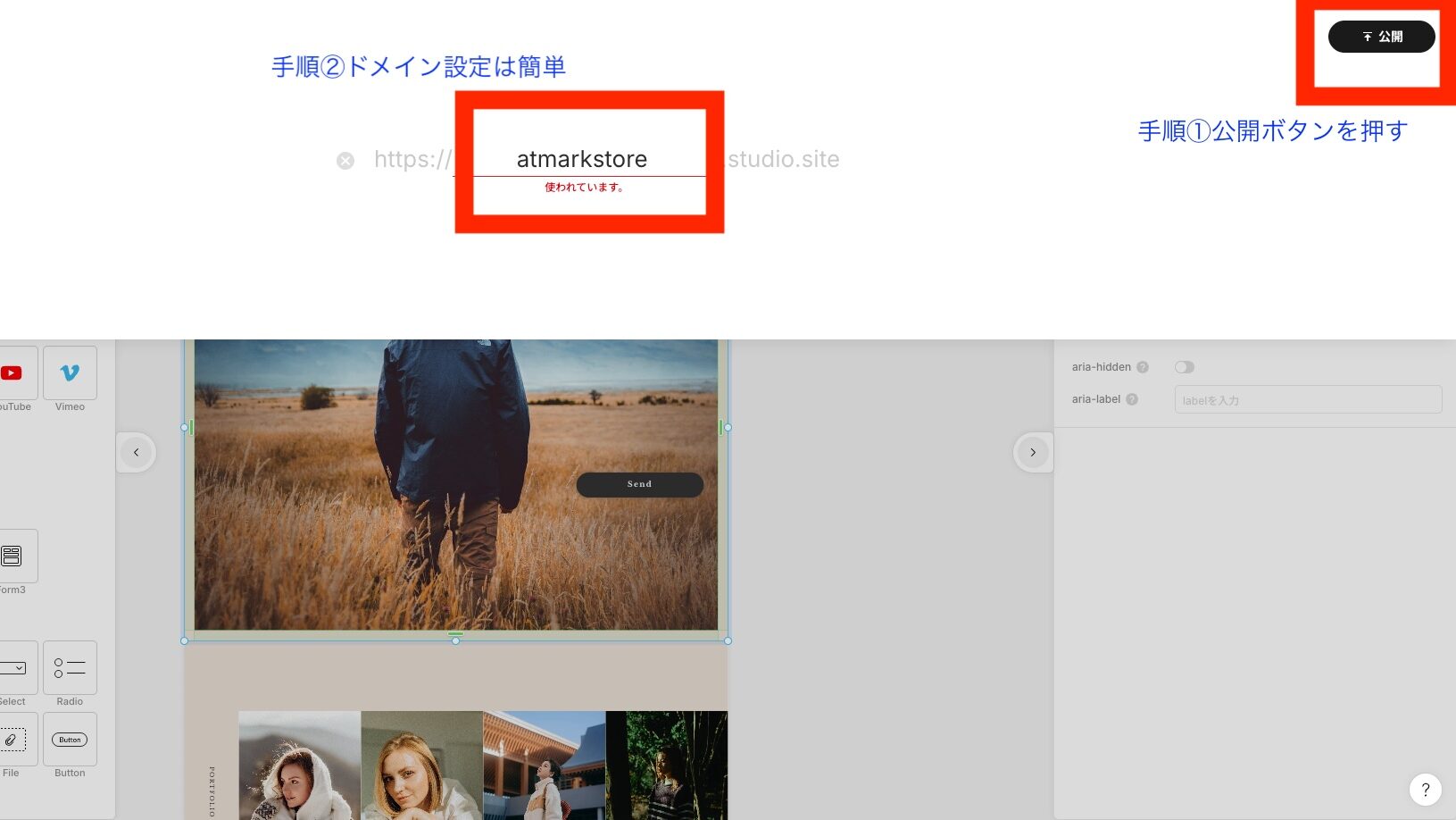
インフラ管理やメンテナンスの負担が大幅に軽減されます。通常のウェブサイト運用では、サーバーの契約や設定、SSL証明書の更新、ドメイン設定など、サイトを公開するまでに技術的な作業が定期的に発生します。
Studioでは、これらすべてがサービス側で自動的に管理されるため、運用担当者の工数を大幅に削減できます。具体的には、サーバーダウン時の対応、不正アクセス対策、バックアップ作成などの技術的な作業から解放され、コンテンツ更新や施策検討といった本質的な業務に集中できます。
さらに、システムアップデートも自動適用されるため、常に最新の機能や改善されたセキュリティで安全にサイトを運用できるのが大きな魅力です。
美しい対応型サイトが構築できる
あらゆる画面サイズで最適表示されるサイトが簡単に作成できる点が特徴です。従来のレスポンシブデザイン開発では、複雑なメディアクエリの記述やブレイクポイントの設定に専門知識が必要でした。
Studioでは、デスクトップ・タブレット・スマートフォンの3つの画面サイズを直感的に切り替えながら調整できます。具体的な数値で余白(マージン)、内部空間(パディング)、文字サイズ、グリッドレイアウトなどを細かく設定でき、各画面サイズできれいに見えるデザインを視覚的に確認しながら調整できます。
また、SVGアニメーションや背景固定効果など、モダンなウェブデザイン要素も簡単に実装でき、プロが作ったような洗練されたサイトを短時間で完成させられます。
操作が直感的でわかりやすい

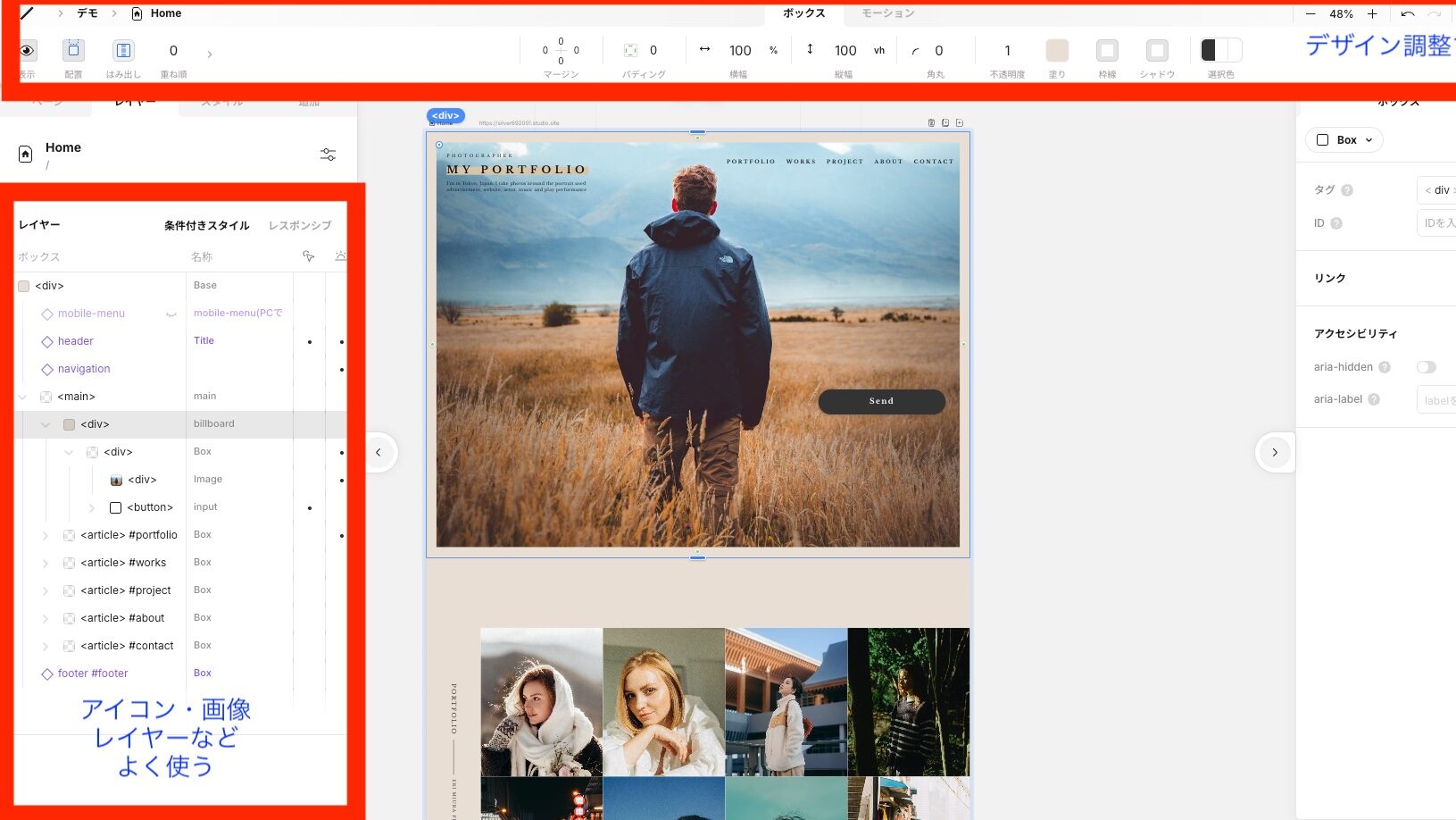
学習曲線が緩やかで、短期間でマスターできるユーザーインターフェースが魅力です。上側は、デザインエディタ、左側にはレイヤーパネル、中央にはデザイン画面、右側にはプロパティパネルという明快な画面構成により、初めて触れる人でも迷わず操作できます。
特にデザインエディタでは、選択した要素の属性が整理されており、色やサイズ、配置などを簡単に調整できます。
また、HTML・CSSの基本を理解しているユーザーにとっては、マージンやパディングの概念、フレックスボックスによる配置などがそのまま視覚的に操作できるため、コーディングの知識を無駄にすることなく活かせます。class概念も搭載されており、共通のスタイルを複数要素に適用する仕組みも理解しやすくなっています。
日本語対応が完璧

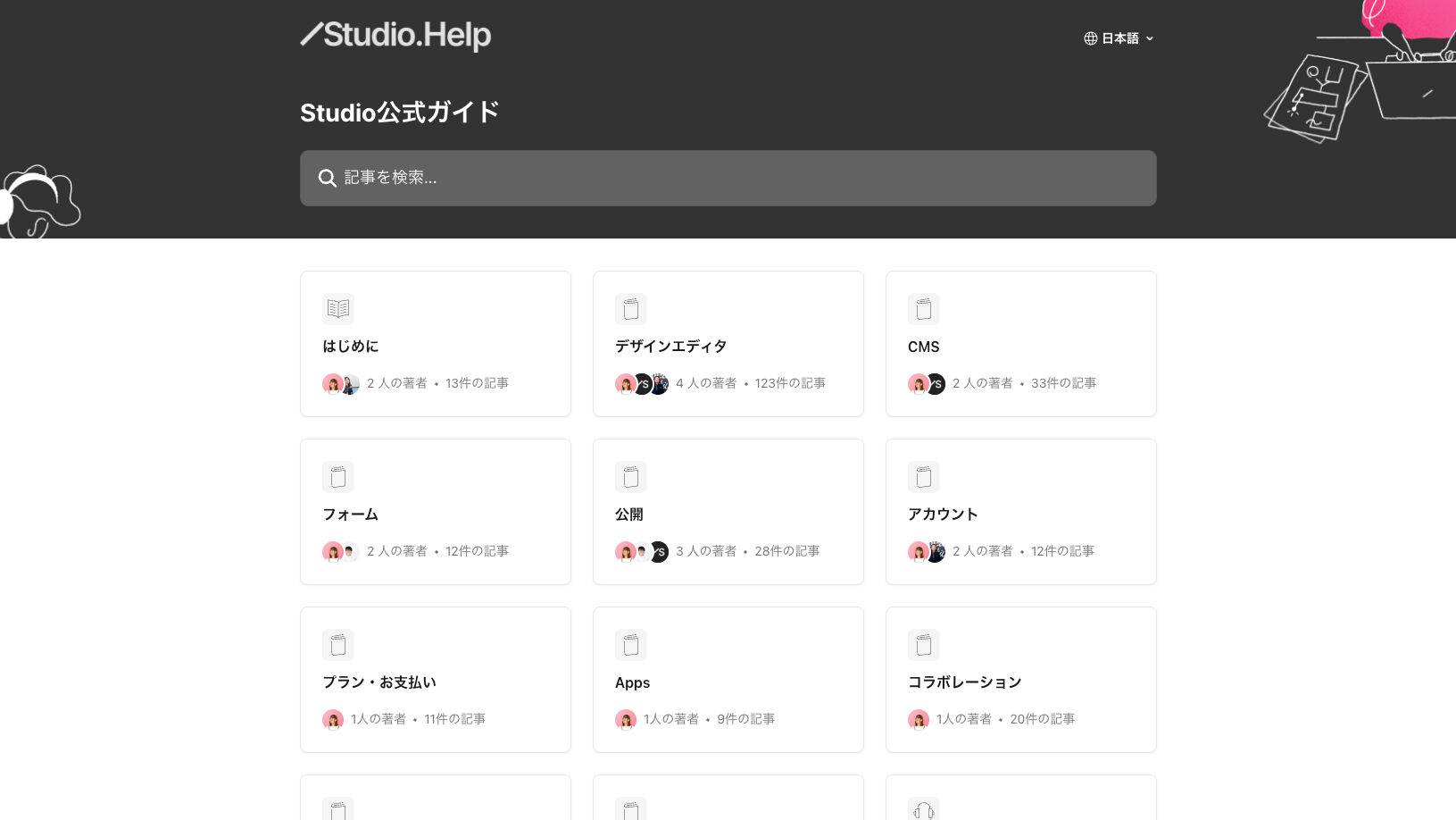
出典:Studio.Help
言語の壁を感じることなく快適に利用できる環境が整っています。Studioは日本のチームによって開発されたサービスのため、単に翻訳されたインターフェースではなく、日本人の使い方や感覚に合わせて最適化されています。エラーメッセージやヘルプ文書、ツールチップなど、細部に至るまで自然な日本語で表示されるため、英語が苦手なユーザーでもストレスなく操作できます。
また、公式サイトの使い方ガイドやチュートリアル動画も日本語で充実しており、困ったときにすぐに解決策を見つけられます。さらに海外展開も視野に入れ、英語・スペイン語・中国語(簡体字)にも対応しているため、グローバル企業での多言語サイト運用にも適しています。
Studioの課題点

次に課題点も見ていきましょう。
- ・他のCMSと比較すると機能面で制約がある
- ・公式提供のテンプレートのみが利用可能
- ・デザインの柔軟性に一定の限界がある
- ・情報収集源(ネット・書籍・コミュニティ等)が限られている
- ・無料プランにおける使用制限が存在する
他のCMSと比較すると機能面で制約がある
Studioは、ワードプレスなど他の管理システムと比べるとできないことが多いという課題があります。具体的に、Studioにない機能としては以下が挙げられます。
- ・ページネーション表示制限
- ・スライドショー機能の制限
- ・アコーディオン機能の制限
- ・オンライン予約の受付
- ・高度なネットショップ機能
※2025年4月時点では、一部の機能は追加されている可能性がありますので、公式サイトで最新情報をご確認ください。
公式以外のテンプレートがない
「Studioは公式が提供するテンプレートからのみ選択する必要がある」という制限が存在します。これに対し、WordPressの「テーマ」と呼ばれるテンプレートは、公式サイト以外からも無料版・有料版を問わず多様なバリエーションが入手可能となっています。
2025年4月の時点では、StudioにおいてEコマース機能やオンライン予約システムなどの実装がまだ完了していません。提供予定のサービス内容によっては、適合するテンプレートが見つからないケースも想定されます。
テンプレートの種類は、継続的なアップデートによって拡充されることが予想されます。提供サービスに適合したテンプレートが存在すれば、この制約は実質的な問題とはならないでしょう。
デザインのこだわりに限界がある
デザイン制限があるという点では、マウス操作だけで簡便にデザインできる利点がある一方、細部にわたるデザインカスタマイズが限られているという制約が存在します。
対照的に、WordPressではテーマをインストールすることによって、タイトルや見出しなど様々な要素に独自の装飾を施すことが可能となります。
そのため、デザイン性の高いものや独自性の高い装飾を重視する場合には、必ずしも最適な選択とは言えないでしょう。
情報収集源(ネット・書籍・コミュニティ等)が限られている
現時点においては、Studioに関する情報が限られているという点も考慮すべき課題の一つです。世界規模でユーザーベースを持つWordPressと比較すると、Studioの利用者数はまだ少数であるため、オンラインリソース、出版物、またはユーザーコミュニティからの情報収集が容易ではない状況にあります。
ただし、日本製システムであり日本語でのサポートが提供されている強みを考えると、今後ユーザー数の増加に伴い、実用的なノウハウや関連情報が徐々に充実していくことが見込まれます。
無料で使う場合の制約が多い
基本機能は無料で使えますが、自分のドメインは使用できません。また、無料プランではページにSTUDIOのバナーが表示されてしまいます。これらの制限を避けるには、有料プランへの加入が必要です。
Studioの料金プラン

2024年12月に料金プランが新しくなりました。小規模から中規模のウェブサイト制作に適し拡充されています。下記にてStudioの各プランについて説明します。
| プラン ※2025年4月現在 | Free | Mini | Personal | Business | Business Plus |
|---|---|---|---|---|---|
| 月額払い | 0円 | 1,290円 | 1,720円 | 5,460円 | 12,900円 |
| 年一括払い (月額相当) | 0円 | 590円 | 1,190円 | 3,980円 | 9,980円 |
| 独自ドメイン | – | ⚪︎ | ⚪︎ | ⚪︎ | ⚪︎ |
| Studio バナー非表示 | – | ⚪︎ | ⚪︎ | ⚪︎ | ⚪︎ |
| ページ数上限 | 50 | 2 + 1 (404ページ) | 150 | 300 | 300 |
| CMS 公開アイテム数 | 100 | 100 | 1,000 | 5,000 | 15,000 |
| フォーム 閲覧回答数上限 | 100件 | 100件 | 1,000件 | 10,000件 | 10,000件 |
Freeプランでもサイト作成はできますが、本格運用する場合、画面左下に表示されるロゴマークや独自アドレスが使えない制限が気になるかもしれません。これらの制限をなくしたい方は有料プランがおすすめです。
年間契約でおすすめの料金プランは以下のとおりです。
- ⚪︎Freeプラン:はじめてサイトを作る方や費用を抑えたい方
- ⚪︎Miniプラン(月額590円~):更新頻度が少ない小さなサイト向け
- ⚪︎Personalプラン(月額1,190円~):定期的に更新する小規模サイト向け
- ⚪︎Businessプラン(月額3,980円~):本格的な運用をする中規模サイト向け
- ⚪︎BusinessPlusプラン(月額9,990円~):アクセス数の多い大規模サイト向け
お試し用の「Free」プラン
無料プランと有料プランの主な違いは公開アドレスと表示されるマークです。無料プランでは「studio.site」というアドレスでサイトが公開され、STUDIOのマークも表示されます。このプランは実質的にお試し用といえるでしょう。
特に始めたばかりの個人ブログに向いています。記事が増えて収益が見込めるようになったら、有料プランへの切り替えを検討するといいでしょう。
1ページ専用の「Mini」プラン
1ページ構成のランディングページに最適なプランです。ページ数の上限は2ページと404ページで、実際にはトップページと申し込み完了ページなどが想定されます。ブログ記事などは別カウントになります。
独自アドレスの取得が可能で、Studioのマークも非表示にできるため、信頼性を高めたいときに便利です。ただし、月間アクセス数の上限が2,000なので、大きな集客を目指す企業サイトには不向きです。
個人の作品紹介サイトやイベント告知、CPサイトなどに向いています。
個人向けの「Personal」プラン
パーソナルプランでは月間アクセス数の上限が20,000に増え、より多くの訪問者に対応できます。コンテンツ管理機能のモデル数も3から5に増えるため、著者ページやお知らせなどの分類を追加できます。
ページ数の上限も2から150に増えたことで、以下のようなブログに必要なページを自由に作れます。
- ⚪︎個人情報の取り扱いについて
- ⚪︎自己紹介ページ
- ⚪︎ポップアップ表示
- ⚪︎その他
月間アクセス数が2,000を超え、収益化の見通しが立ってきた個人ブログに最適です。
法人向けの「Business」プラン
ビジネスプラン以上では2つの新機能が追加されました。最大10モデルまで使えるこのプランは、月間訪問者数が20,000を超える企業サイトに特におすすめです。
1つ目は高度な権限管理です。コンテンツ管理やお問い合わせフォームへのアクセス権をメンバーごとに細かく設定できます。たとえば記事作成を外注する際に必要な操作だけを許可することで、安全性を保ちながら効率的な運用ができます。
2つ目は新設されたスタートアップ割引で、初年度の利用料が最大50%オフになります。専用窓口での申込みと審査を通じて利用できます。
大企業向けの「Business Plus」プラン
新しく改定されたビジネスプラスプランでは、訪問者数や公開コンテンツ数などの上限が大幅に拡張され、これまで最上位プラン限定だった高度な機能も使えるようになりました。
追加された主な機能は以下の2つです。
- 操作履歴記録機能:ユーザーの操作履歴を追跡できるため、安全対策や運用管理を強化できます
- 特別ヘッダー機能:公開サイトに安全性の追加層を導入することで、ウェブサイトの保護を強化できます
特に月間訪問者数が400,000を超える大規模サイトを運営する企業に向いています。多くのアクセスに対応しながら、ブランドにふさわしい専門的なサイト運用が可能です。
Studioで実際作ったサイトの事例

Studioを使って制作された事例の一部を紹介します。実際にさまざまな企業に導入されております。
公式ホームページで紹介されている導入例からも、従来のサイト制作ではコーディング担当者が必須でしたが、STUDIOを活用することで「プログラミング知識なしでホームページを作成できました。」「制作スケジュールに余裕を持って進められました。」「公開後のお知らせ文もCMS機能で簡単に更新できました。」など制作・運用のしやすさも声も多数あります。
⚪︎株式会社事業促進サポートセンター
⚪︎株式会社Neo GRAVITY
まとめ
Studioは、プログラミング知識がなくても直感的な操作で美しいウェブサイトが作れる日本発のツールです。デザイン性の高さと使いやすさが評価され、さまざまな企業で活用されています。初心者からプロまで幅広く対応し、チーム作業も可能な点が魅力です。一方で、ネットショップ連携の弱さやテスト環境がないなどの課題もあります。5つの料金プランから目的に合わせて選べるため、ノーコードでサイト制作を効率化したい方におすすめのサービスといえるでしょう。

